Definisi Tweening
 |
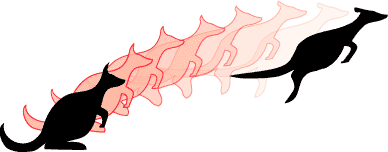
Tweening adalah proses membuat sebuah pergerakan dalam animasi yang mengalami perubahan pada bentuk posisi atau sebuah obyek dengan menentukan keyframe awal dan akhir agar terbentuk hasil frame-frame baru. Fungsi Tweening sebenarnya adalah menggerakkan obyek dari satu titik ke titik lainnya secara teratur. Animasi Tweening sangat efektif terhadap pengurangan waktu pembuatan sebuah animasi karena kita tidak perlu membuat animasi secara frame per frame dan hanya membuat frame awal dan akhirnya saja. Dan alasan yang kedua kenapa animasi motion tween ini sangat efisien yaitu akan mengurangi pekerjaan menggambar dan menimalisir sebuah ukuran file karena setiap isi dari setiap frame tidak perlu disimpan.
Cara Kerja Tweening
Cara kerja obyek tweening adalah dengan cara menentukan dua poin keadaan pada obyek di awal dan akhir, sedangkan nantinya macromedia flash akan membuat rangkain gerakan diantaranya secara otomatis. Obyek yang dihasilkannnya berupa gerakan yang halus, perubahan letak, ukuran, rotasi, bentuk maupun warna.
Prinsip sebuah animasi motion tween adalah membuat obyek pada frame pertama dan akhir saja, sedangkan frame frame diantaranya akan dibuat secara otomatis. Obyek yang dapat diaplikasikan dalam motion tween adalah obyek instance (simbol), group dan teks. Animasi Motion tween biasa digunakan untuk mebuat animasi bergerak, berputar, dan mengubah ukuran (skala).
Comments
Post a Comment